Using Webhooks with Hi.Events
Webhooks allow you to connect Hi.Events with other services, automatically triggering actions when specific events occur. This enables powerful automation possibilities for your event management.
What Can Webhooks Do?
With webhooks, you can automatically:
- Update external CRM systems when attendees register
- Sync orders with accounting software
- Send custom notifications through Slack or other platforms
- Create personalized marketing campaigns based on ticket purchases
- Track check-ins in real-time
- Generate custom reports
Common integrations include Zapier, Make.com (formerly Integromat), and custom applications.
Available Webhook Events
Product Events
- product.created - Triggered when new tickets or products are created
- product.updated - Fires when product details change
- product.deleted - Triggered when products are removed
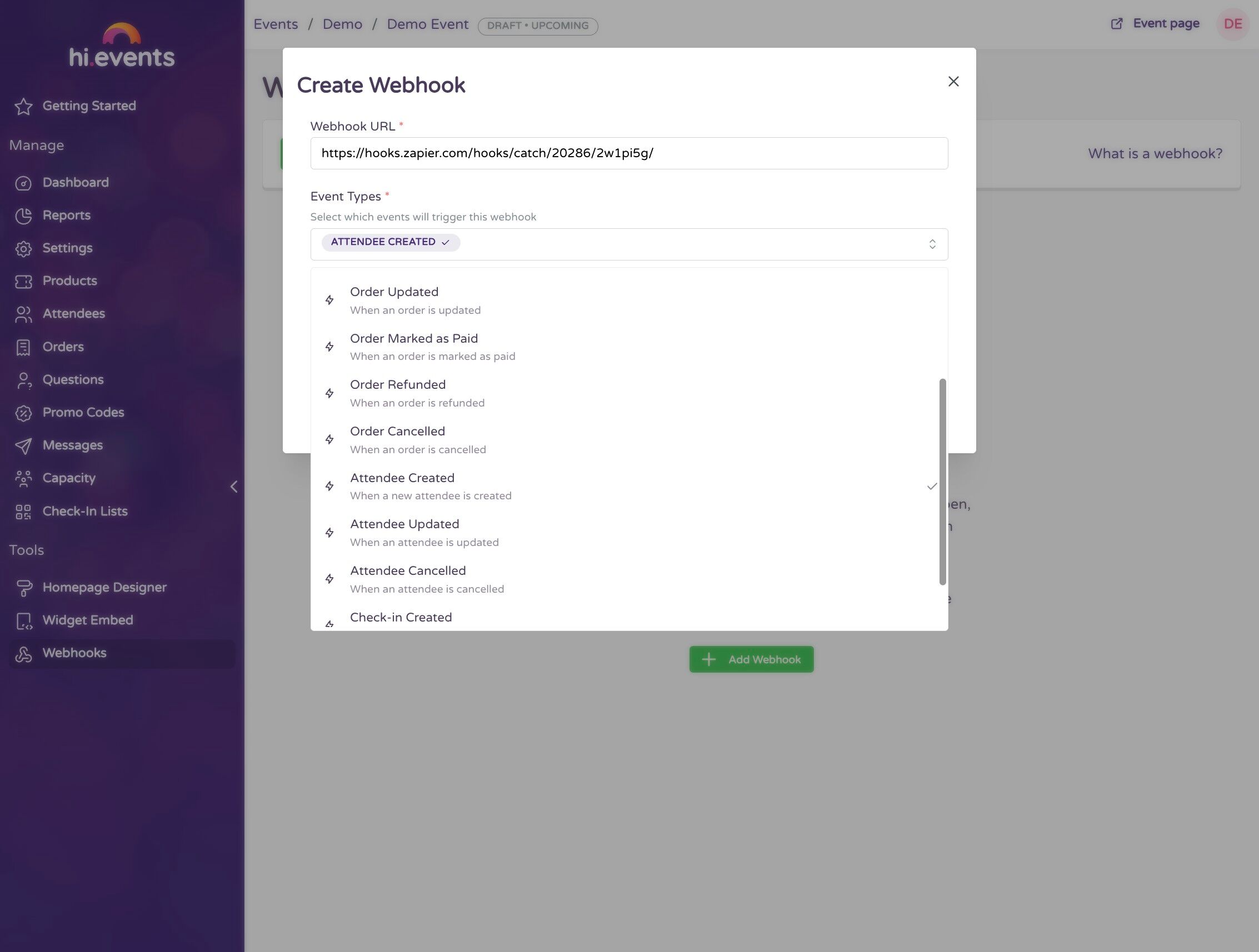
Order Events
- order.created - New order placed
- order.updated - Order details modified
- order.marked_as_paid - Order payment confirmed
- order.refunded - Refund processed
- order.cancelled - Order cancelled
Attendee Events
- attendee.created - New registration
- attendee.updated - Attendee details changed
- attendee.cancelled - Registration cancelled
Check-in Events
- checkin.created - Attendee checked in
- checkin.deleted - Check-in record removed
Setting Up a Webhook
1. Start webhook creation
Click "Add Webhook" to begin setup.

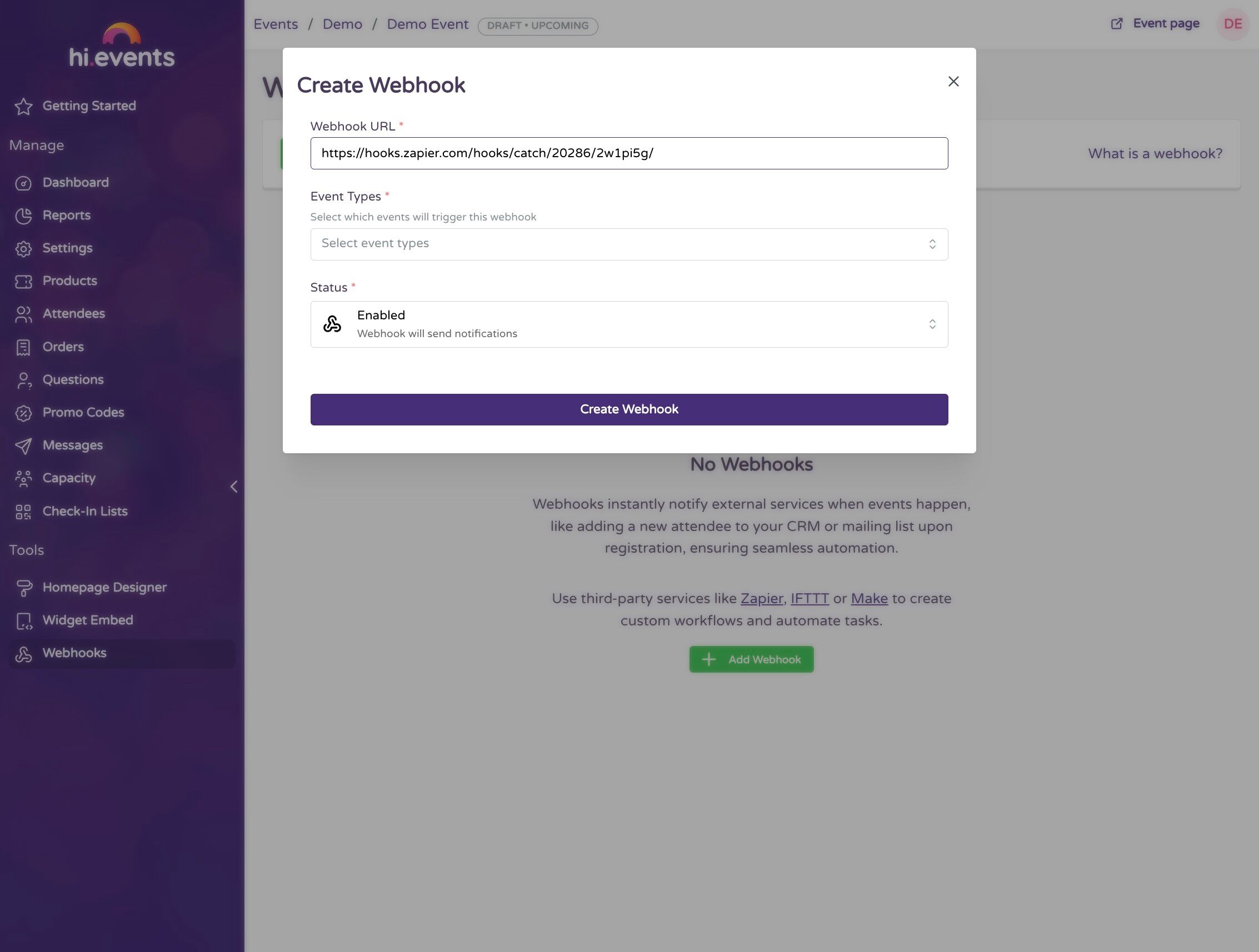
2. Enter webhook URL
Provide the URL where Hi.Events should send event data.

3. Select event types
Choose which events should trigger the webhook.

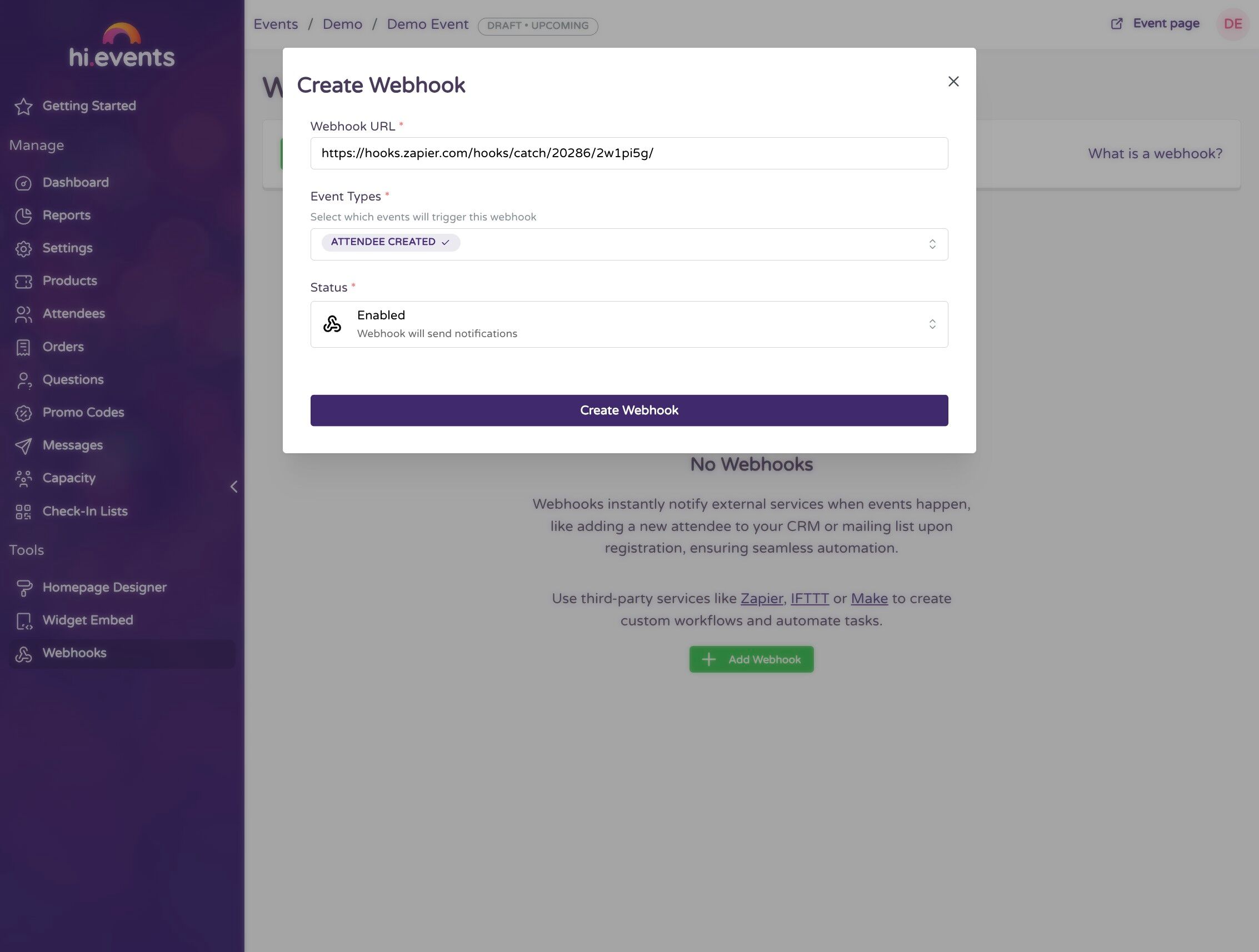
4. Create the webhook
Finalize your webhook configuration.

Testing Your Webhook
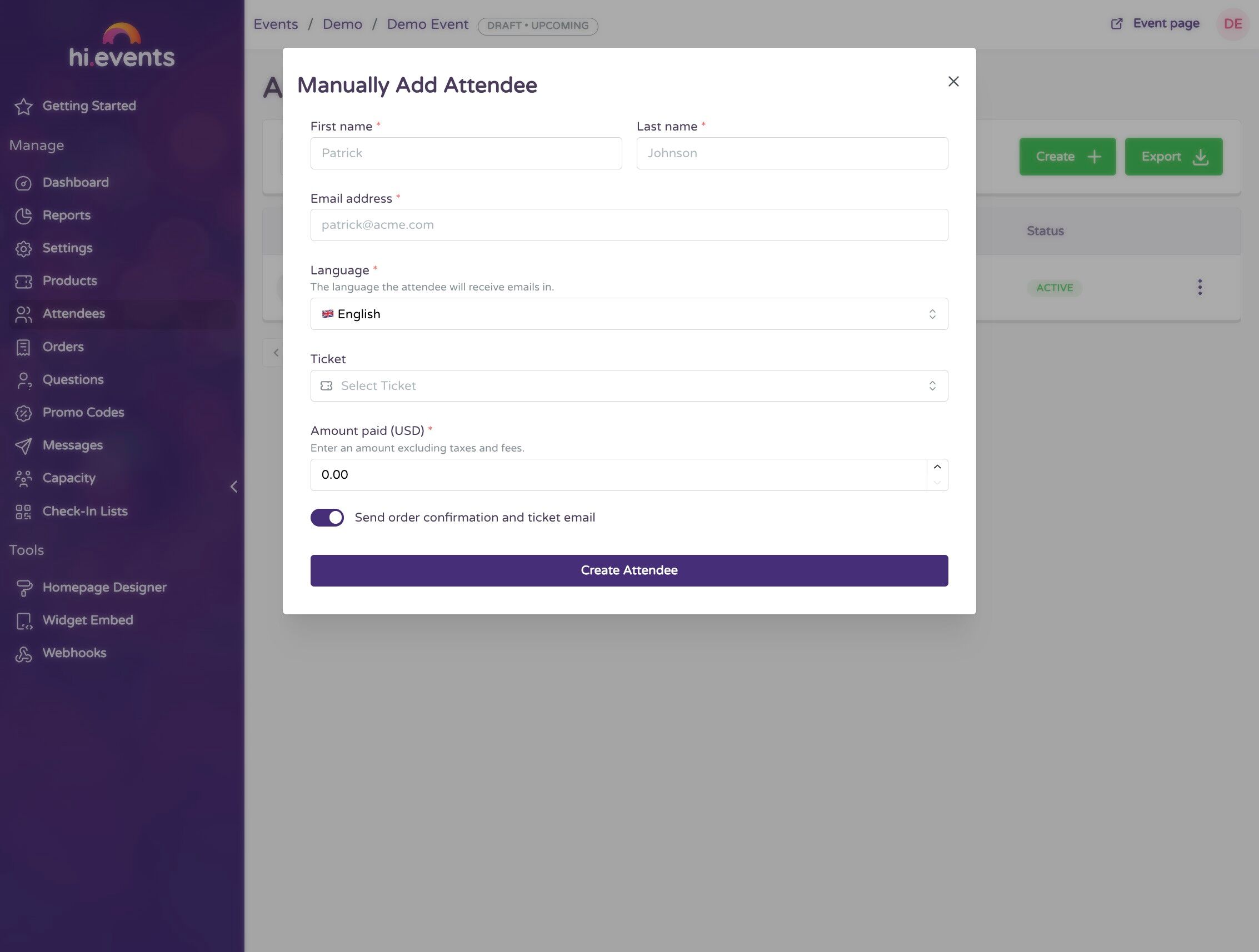
1. Create a test attendee
Add a new attendee to trigger the webhook.

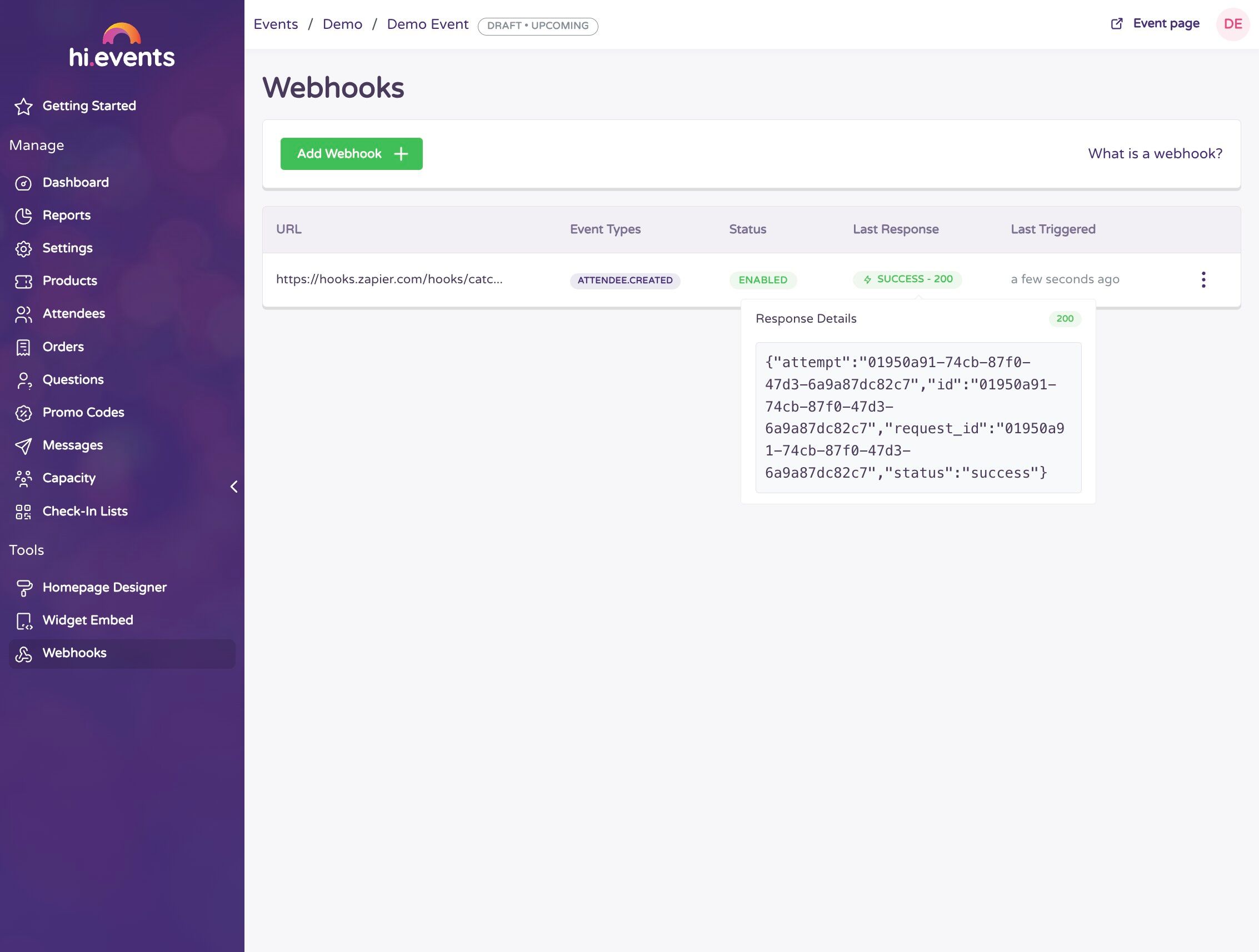
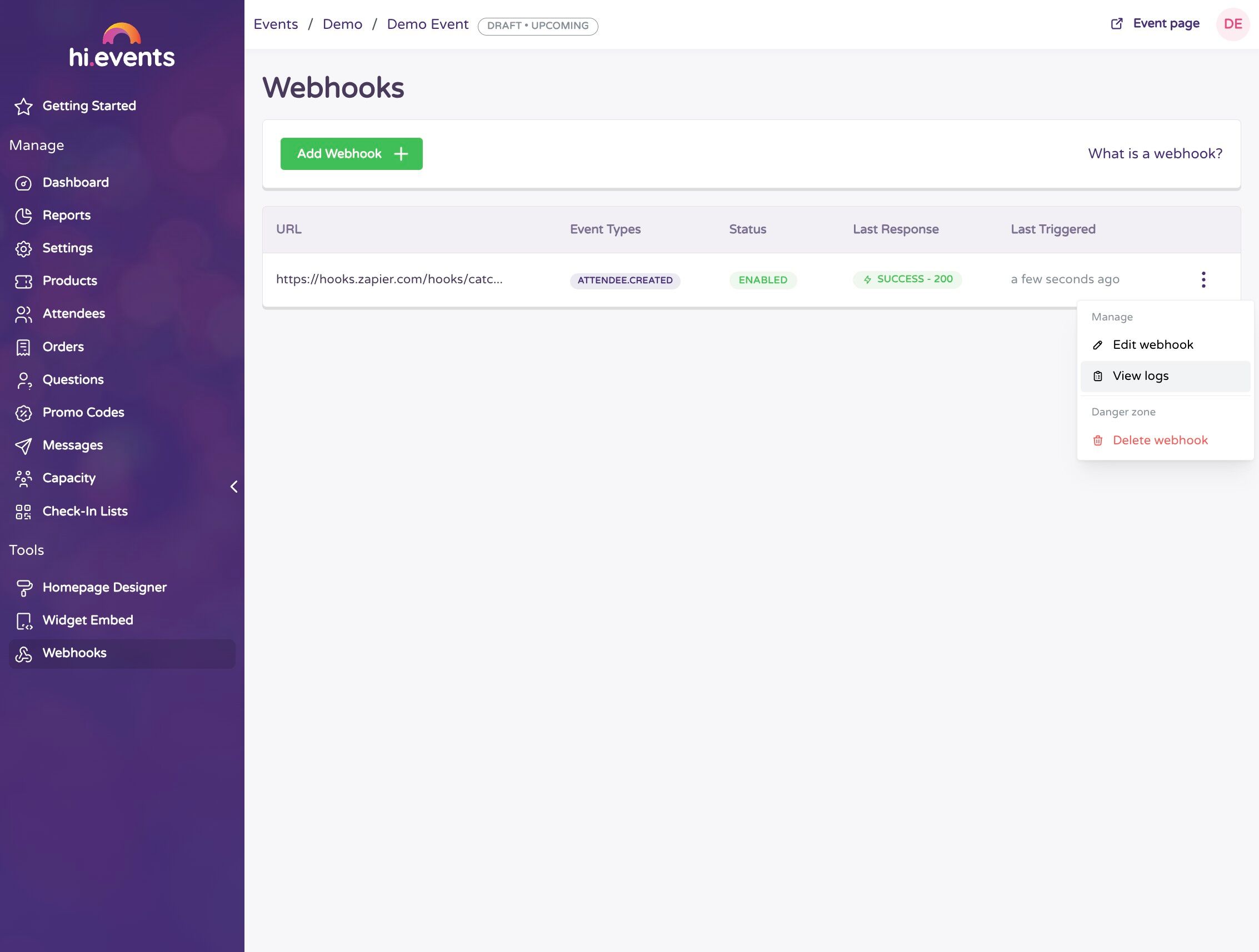
2. Verify webhook delivery
Check the webhook logs to confirm successful delivery.

3. Review webhook logs
Examine the payload and response details.

💡
Common Use Cases
- CRM Integration
- Automatically add attendees to your mailing list
- Update customer records with purchase history
- Track engagement across events
- Marketing Automation
- Trigger welcome emails for new registrations
- Send custom follow-ups based on ticket types
- Create targeted campaigns for specific attendee segments
- Business Intelligence
- Track sales in real-time
- Monitor check-in patterns
- Generate custom reports
- Operations
- Sync inventory with external systems
- Alert staff about important changes
- Automate customer support workflows